
Open Graph — это протокол разработки, который позволяет оптимизировать отображение ссылок на веб-страницах в социальных сетях. Он позволяет контролировать и настраивать отображение информации о странице, включая заголовок, описание, изображение и другие элементы, позволяя вам максимально привлечь внимание и увеличить трафик из социальных сетей.
Социальные сети являются мощным инструментом для привлечения трафика на ваш сайт. Они предоставляют возможность бесплатной рекламы и прямого взаимодействия с аудиторией. Однако, чтобы добиться успеха в социальных сетях, вам необходимо уметь выделяться среди огромного количества контента, которое появляется каждую секунду. Вот где Open Graph может вам помочь.
С помощью Open Graph вы можете контролировать то, как ваш сайт будет отображаться в социальных сетях. Вы можете задать заголовок, описание, изображение и другие элементы, которые будут отображаться при размещении ссылки на вашу страницу. Это позволяет создать привлекательное и информативное представление вашего контента, что может значительно увеличить вероятность привлечения кликов и переходов на ваш сайт социальных сетях.
Что такое Open Graph

Open Graph позволяет придать вашему контенту определенную структуру и форматирование, которое будет представлено при публикации ссылки на вашу страницу в соцсетях. Это может быть заголовок, описание, изображение или другие метаданные, которые помогут привлечь внимание пользователей и повысить кликабельность вашей публикации.
В своей основе Open Graph использует набор метаданных, которые определяют, какую информацию передавать социальным сетям при публикации вашей ссылки. Основные элементы метаданных Open Graph включают заголовок (title), описание (description), изображение (image), URL-адрес (url) и тип (type) страницы.
Определение и принципы работы Open Graph

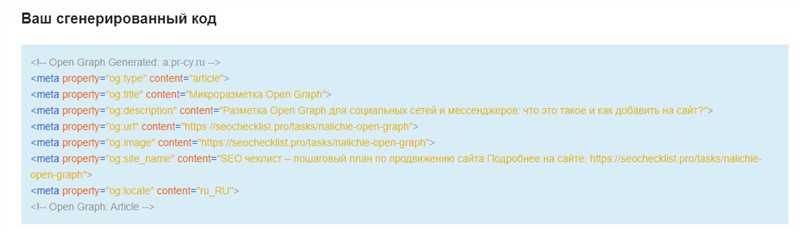
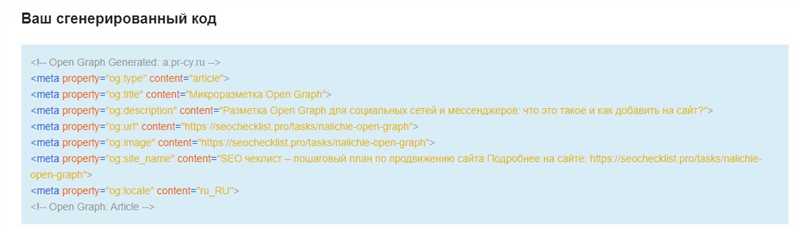
Принцип работы Open Graph основан на использовании мета-тегов в HTML-коде веб-страницы. Каждая страница, для которой требуется определение превью при предпросмотре в социальных сетях, должна содержать следующие мета-теги:
- og:title — определяет заголовок страницы;
- og:description — определяет описание страницы;
- og:image — определяет URL изображения страницы;
- og:url — определяет URL страницы;
- og:type — определяет тип контента страницы (статья, продукт, видео и т.д.).
Определение и заполнение этих мета-тегов позволяет точно идентифицировать и передать социальным сетям необходимую информацию для отображения страницы. Open Graph также позволяет добавлять дополнительные мета-теги для более детальной настройки предпросмотра и интеграции с другими платформами.
Значение Open Graph для привлечения трафика из социальных сетей
При использовании Open Graph на сайте можно задать определенные параметры для отображения ссылки. Например, можно определить изображение, заголовок и описание, которые будут использоваться при постинге ссылки на страницу сайта в социальной сети. Это позволяет создавать более привлекательные и информативные превью для потенциальных посетителей, которые увидят эти ссылки в своей ленте новостей.
-
Заголовок: мета-тег «og:title» определяет заголовок, который будет отображаться в превью ссылки в социальной сети. Заголовок должен быть интересным, лаконичным и содержательным, чтобы привлечь внимание пользователей.
-
Описание: мета-тег «og:description» задает описание страницы, которое будет отображаться в превью ссылки. Описание должно быть кратким, но информативным, чтобы пользователи имели представление о содержании страницы.
-
Изображение: мета-тег «og:image» определяет изображение, которое будет отображаться в превью ссылки. Изображение должно быть привлекательным и отражать суть страницы, чтобы привлечь внимание пользователей и заинтересовать их.
В целом, использование Open Graph позволяет создавать превью ссылок, которые более эффективно привлекают внимание пользователей в социальных сетях. Это помогает повысить CTR (кликабельность), что в свою очередь увеличивает трафик на сайт. Более качественные и информативные превью ссылок способствуют привлечению аудитории, улучшают восприятие информации и повышают вероятность перехода на сайт.
Почему Open Graph важен для вашего сайта

Open Graph позволяет вам определить заголовок, описание, изображение и другие мета-данные, которые будут отображаться при публикации вашего контента в социальных сетях. Это помогает привлечь внимание пользователей и позволяет вашему контенту выделяться на фоне множества других публикаций. Кроме того, Open Graph также позволяет управлять заголовками и описаниями для разных версий вашего контента, например, для мобильных устройств или для поисковиков.
Преимущества Open Graph:
- Улучшенная видимость в социальных сетях: Open Graph позволяет вашему контенту выделяться в новостной ленте пользователей, привлекая их внимание и увеличивая количество переходов на ваш сайт.
- Лучшая оптимизация для поисковых систем: Open Graph предоставляет исчерпывающую информацию о вашем контенте поисковым системам, улучшая его видимость в результатах поиска.
- Удобный контроль над отображаемой информацией: Open Graph позволяет вам определить, как ваш контент будет выглядеть при публикации в социальных сетях, что помогает привлечь больше пользователей.
Использование Open Graph на вашем сайте поможет повысить его видимость в социальных сетях и привлечь больше трафика. Значительные возможности управления отображаемой информацией позволяют делать ваш контент более привлекательным и привлекать больше пользователей. Не стоит пренебрегать этим мощным инструментом, если вы стремитесь к успешному продвижению вашего сайта в социальных сетях.
Как использовать Open Graph для максимизации привлечения трафика
1. Оптимизация метаданных
При создании страницы необходимо оптимизировать метаданные, такие как заголовок, описание и изображение. Заголовок должен быть кратким и уникальным, привлекающим внимание пользователей. Описание должно содержать ключевые слова и быть информативным. Изображение должно быть привлекательным и соответствовать содержанию страницы.
2. Использование ярлыков
Open Graph позволяет добавлять ярлыки к странице, которые помогают уточнить ее содержание. Например, для статей можно добавить ярлык «article», а для фотографий — «photo». Это помогает социальным сетям лучше понимать и классифицировать контент и, соответственно, отображать его пользователю.
3. Анализ результатов
Чтобы максимизировать привлечение трафика, необходимо анализировать результаты и оптимизировать дальнейшую работу. С помощью инструментов аналитики можно узнать, какие страницы привлекают больше трафика из социальных сетей и насколько успешно работают сниппеты с использованием Open Graph. Это поможет сосредоточиться на наиболее эффективных стратегиях.
Использование Open Graph позволяет максимизировать привлечение трафика из социальных сетей. Оптимизация метаданных, использование ярлыков и анализ результатов — это основные шаги, которые помогут достичь улучшенных результатов. Следуя этим рекомендациям, вы сможете увеличить видимость своего сайта в социальных сетях и привлечь больше трафика к вашему контенту.
Наши партнеры: