
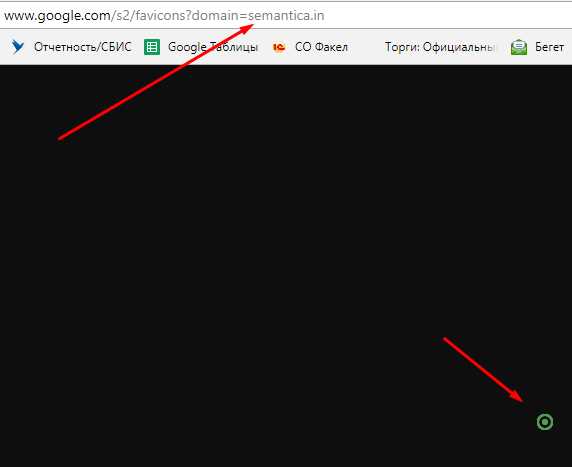
Фавикон (favicon) – это небольшая иконка, которая отображается рядом с названием веб-сайта во вкладке браузера или в закладках. Она помогает пользователям легко идентифицировать сайт и отличить его от других. Однако, иногда возникают ситуации, когда поисковая система «Яндекс» не видит фавикон сайта, что может негативно сказываться на его визуальной привлекательности и узнаваемости.
Возможные причины, по которым «Яндекс» не отображает фавикон, могут быть различными. Например, некорректно указанный путь к иконке в коде сайта или неправильный формат файла могут стать причиной этой проблемы. Для ее решения необходимо проанализировать код страницы и проверить наличие ошибок.
Если фавикон не отображается только в «Яндекс.Браузере», то возможно проблема в кэше браузера. Для ее устранения можно попробовать очистить кэш и перезагрузить страницу. Если это не помогает, стоит попробовать сменить формат иконки на другой, сжать ее размер или попросить помощи специалистов.
Почему «Яндекс» может не видеть фавикон?
Одной из причин, по которой «Яндекс» не видит фавикон, является некорректное размещение файла иконки. Фавикон должен быть размещен в корневой папке вашего сайта и называться «favicon.ico». Если иконка имеет другое имя или расположена в неправильном месте, браузер не сможет ее найти и отобразить. Поэтому рекомендуется внимательно проверить правильность размещения фавикона на сервере.
Еще одной возможной причиной проблемы является отсутствие или неправильная конфигурация ссылки на фавикон в HTML-коде страницы. Для того чтобы «Яндекс» смог найти и отобразить фавикон, нужно указать путь к нему с помощью специального тега <link>. Некорректное указание пути или отсутствие этой ссылки в HTML-коде могут привести к тому, что «Яндекс» не сможет загрузить фавикон.
Фавикон также может быть отображен в закладках браузера, на рабочем столе или панели задач операционной системы. Все это помогает узнавать и запоминать сайт пользователям. Отсутствие фавикона на сайте может вызвать недоверие и снизить его узнаваемость.
Можно ли создать фавикон самостоятельно?

Создать фавикон самостоятельно несложно. Для этого нужно подготовить специальное изображение размером 16×16 или 32×32 пикселя и сохранить его в формате .ico или .png с прозрачным фоном. Также можно использовать онлайн-сервисы для создания фавиконов, которые предлагают шаблоны и инструменты для настройки изображения.
Сделанный фавикон необходимо добавить на свой сайт, разместив его в корневой директории и прописав ссылку на него в коде страницы. После этого фавикон будет отображаться во всех браузерах и операционных системах.
Ошибки в коде фавикона

Одной из самых распространенных ошибок в коде фавикона является неправильный путь к изображению. В HTML-коде фавикона используется тег <link> с атрибутом rel=»icon». В атрибуте href нужно указать путь к изображению относительно корневой директории сайта. Если путь указан неверно или изображение не существует по указанному пути, то фавикон не будет отображаться.
Пример кода фавикона:
| HTML-код: | <link rel=»icon» href=»/path/to/favicon.ico» type=»image/x-icon»> |
|---|
Другой ошибкой может быть неправильный формат изображения. Фавикон должен иметь формат .ico и размер 16×16 пикселей или 32×32 пикселя в зависимости от требований браузера. Если изображение имеет неправильный формат или размер, то оно может быть отображено некорректно или совсем не отображаться.
Также следует обратить внимание на правильность указания MIME-типа изображения. Для фавикона MIME-тип должен быть указан как image/x-icon. Если значение атрибута type установлено неверно или не указано, то браузер может некорректно интерпретировать изображение и не отображать его.
Способы решения проблемы с фавиконом
Возможно, вам встречалась проблема, когда поисковая система «Яндекс» не отображает фавикон вашего сайта. Это может быть связано с различными причинами, но есть несколько способов решить эту проблему.
1. Проверьте правильность размещения фавикона на вашем сайте. Убедитесь, что код для добавления фавикона находится в разделе <head> вашей HTML-страницы. Также проверьте путь к файлу фавикона – он должен быть указан правильно.
2. Создайте фавикон в правильном формате и размере. Фавикон должен быть в формате ICO и иметь размер 16×16 пикселей. Вы можете использовать онлайн-сервисы или программы для создания фавикона с нужными параметрами.
3. Проверьте файл robots.txt на вашем сайте. Возможно, в файле robots.txt есть запрет на индексацию фавикона. Убедитесь, что фавикон разрешен для индексации.
4. Проверьте наличие файла robots.txt на вашем сайте. Если файла robots.txt нет, создайте его и убедитесь, что в нем нет запрета на индексацию фавикона.
5. Обновите индекс поисковой системы. Иногда проблема с отображением фавикона может быть связана с устаревшим кэшем поисковой системы. Попробуйте обновить индекс вашего сайта в поисковой системе «Яндекс».
Добавление фавикона на сайт
Для добавления фавикона на сайт необходимо выполнить следующие действия:
- Создать иконку фавикона. Иконка должна быть в формате .ico и иметь размер 16×16 пикселей.
- Разместить иконку фавикона на сервере вашего сайта.
- Добавить следующий код в раздел <head> вашей страницы:
<link rel="icon" href="путь_к_файлу_фавикона.ico" type="image/x-icon">
<link rel="shortcut icon" href="путь_к_файлу_фавикона.ico" type="image/x-icon">
В первой строке кода мы указываем путь к файлу фавикона с помощью атрибута href. Во второй строке указываем тот же путь для ярлыка, отображаемого в меню «быстрого доступа». Не забудьте заменить «путь_к_файлу_фавикона.ico» на фактический путь к файлу фавикона на вашем сервере.
После добавления кода фавикон должен быть корректно отображен во всех популярных браузерах. Однако, некоторые браузеры могут кэшировать старые версии фавикона. Если вы вносите изменения в иконку фавикона, рекомендуется очистить кэш браузера или использовать специальные инструменты для обновления фавикона.
Теперь вы знаете, как добавить фавикон на свой сайт. Не забывайте, что фавикон является важным элементом визуального оформления сайта, поэтому стоит уделить ему достаточное внимание.
Наши партнеры: